বেসিক HTML,অ্যাট্রিবিউট,এলিমেন্ট SEO ট্যাগ সম্পর্কে বিস্তারিত জানুন
আমরা HTMLঅ্যাট্রিবিউট,এলিমেন্ট SEO ট্যাগ সম্পর্কে কম-বেশী সকলে শুনেছি। কিন্তু এগুলোর ব্যবহার সম্পর্কে আমরা জানি না । এই আটির্কেল থেকে আমরা HTMLঅ্যাট্রিবিউট,এলিমেন্ট SEO ট্যাগ এগুলোর ব্যবহার সম্পর্কে জানবো। এজন্য আপনাকে পুরো আর্টিকেল টা মনোযোগ সহকারে পড়তে হবে। নিচে বেসিক HTMLঅ্যাট্রিবিউট,এলিমেন্ট SEO ট্যাগ সম্পর্কে তুলে ধরা হলো।
HTML এর পূর্ণরুপ হচ্ছে HYPER TEXT MARK UP LANGUAGE। আমরা আমাদের ব্রাউজারে যে লেখাগুলি দেখি এগুলো হচ্ছে HYPER TEXT। আমরা যে মার্ক করি কোথায় কি থাকবে না থাকবে অর্থ্যাৎ স্ট্রাকচার কে MARK UP LANGUAGE বলে। ওপেনিং ট্যাগ হচ্ছে <>। ক্লোসিং ট্যাগ হচ্ছে </>।
পোস্ট সূচিপত্রঃ বেসিক HTML,অ্যাট্রিবিউট,এলিমেন্ট SEO ট্যাগ
- ২টি বাক্যকে ২টি আলাদা বাক্যে দেখানোর নিয়ম
- আপনার ওয়েব সাইট এর ভিতর ২টা প্যরাগ্রাফ করতে হলে কি করবেন
- একটা প্যারাগ্রাফকে ২ টা প্যারাগ্রাফে রুপান্তর করার নিয়ম
- পোস্টের ভিতর হেডিং তৈরী করার নিয়ম
- কোন লাইনে লিংক যুক্ত করার নিয়ম
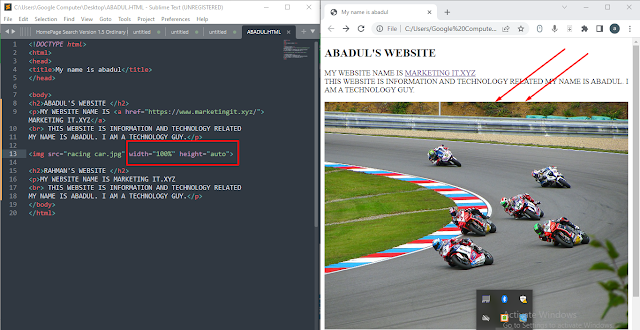
- ওয়েবসাইটের ভিতর ছবি আপলোড করার নিয়ম
- ছবির সাইজ সেট আপ করার নিয়ম
২টি বাক্যকে ২টি আলাদা বাক্যে দেখানোর নিয়ম
<br> ট্যাগ ব্যবহার করতে হবে । <br> ট্যাগ এর ওপেনিং বা ক্লোসিং হয় না। এটাই শুরু এটাই শেষ। <br> ট্যাগ এর ভিতর কোন কিছু লিখা যায় না। <br> ট্যাগ টা কি ভাবে দিতে পারি আসুন জেনে নিই।
আপনার ওয়েব সাইট এর ভিতর ২টা প্যরাগ্রাফ করতে হলে কি করবেন
একটা প্যারাগ্রাফকে ২ টা প্যারাগ্রাফে রুপান্তর করার নিয়ম
ছবি যে <br> ট্যাগ আছে ওইটা দেওয়া যাবে না । <br> ট্যাগ ডিলেট করে দিতে হবে।
পোস্টের ভিতর হেডিং তৈরী করার নিয়ম
কোন লাইনে লিংক যুক্ত করার নিয়ম
<a লিখার পর কি-বোর্ড ট্যাব চাপে দিলে এই রকম দেখাবেঃ












পদ্মা মেইলের নীতিমালা মেনে কমেন্ট করুন। প্রতিটি কমেন্ট রিভিউ করা হয়।
comment url